The Ultimate HTML 5 Cheat Sheet
Designing websites can be quite a jungle sometimes since, with time, the number of languages at our disposal has gotten so much greater. Way back when things were new and the Internet only had a couple of million websites (if you could even call them that comparing them to today’s media experiences), HTML was the only language that you needed to master in order to put up a text site to showcase yourself. Well, it was a heck of a lot simpler back then, but since then, the flora of languages to use has grown to what would take you about a library to learn. So which one should you choose if you want to be sure to grab the most inner core functions of the Internet? That’s of course a matter of opinion and taste, but HTML is always a must when putting something online.
With the release of HTML 5, things started getting even more complicated. There was suddenly a lot more to learn and to master. After all, all of us developers and designers want to be in the forefront of things, and we are expected to master new features.
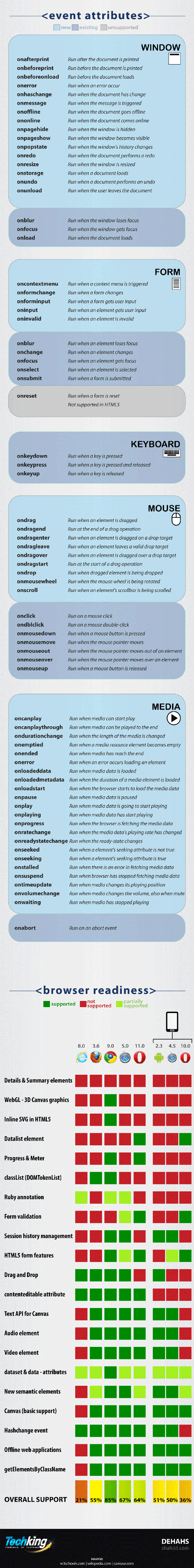
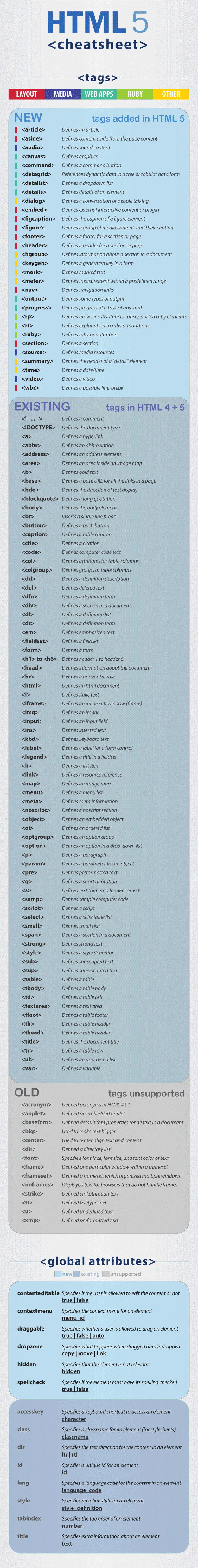
TechKing recently designed and shared a truly awesome cheat sheet for HTML 5. It shows you the old, the current and the new features of HTML. If you ever wonder about anything, you can just bust this thing out instead of having to look through a thousand pages in books trying to find what you need. It’s perfect for the modern day designer (yeah, got a bit retro there… sorry!). To download and print a larger version of this badboy, just go to TechKing’s site.
 https://bitrebels.com/wp-content/uploads/2011/03/Ultimate-HTML-5-Cheatsheet-Page-1a-129x1024.png 129w" data-lazy-sizes="(max-width: 625px) 100vw, 625px" data-lazy-src="https://www.bitrebels.com/wp-content/uploads/2011/03/Ultimate-HTML-5-Cheatsheet-Page-1a.png" sizes="(max-width: 625px) 100vw, 625px" srcset="https://bitrebels.com/wp-content/uploads/2011/03/Ultimate-HTML-5-Cheatsheet-Page-1a.png 625w, /https://bitrebels.com/wp-content/uploads/2011/03/Ultimate-HTML-5-Cheatsheet-Page-1a-129x1024.png 129w" data-was-processed="true" data-reader-unique-id="11" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://bitrebels.com/wp-content/uploads/2011/03/Ultimate-HTML-5-Cheatsheet-Page-1a-129x1024.png 129w" data-lazy-sizes="(max-width: 625px) 100vw, 625px" data-lazy-src="https://www.bitrebels.com/wp-content/uploads/2011/03/Ultimate-HTML-5-Cheatsheet-Page-1a.png" sizes="(max-width: 625px) 100vw, 625px" srcset="https://bitrebels.com/wp-content/uploads/2011/03/Ultimate-HTML-5-Cheatsheet-Page-1a.png 625w, /https://bitrebels.com/wp-content/uploads/2011/03/Ultimate-HTML-5-Cheatsheet-Page-1a-129x1024.png 129w" data-was-processed="true" data-reader-unique-id="11" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">