ESP32 OLED Display with Arduino IDE
This guide shows how to use the 0.96 inch SSD1306 OLED display with ESP32 using Arduino IDE. We’ll show you how to write text, set different fonts, draw shapes and display bitmaps images.
 https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-Arduino-OLED-Display-Image.jpg?resize=300%2C169&quality=100&strip=all&ssl=1 300w, https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-Arduino-OLED-Display-Image.jpg?resize=768%2C432&quality=100&strip=all&ssl=1 768w, https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-Arduino-OLED-Display-Image.jpg?resize=1024%2C576&quality=100&strip=all&ssl=1 1024w" sizes="(max-width: 828px) 100vw, 828px" data-recalc-dims="1" loading="eager" data-reader-unique-id="4" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-Arduino-OLED-Display-Image.jpg?resize=300%2C169&quality=100&strip=all&ssl=1 300w, https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-Arduino-OLED-Display-Image.jpg?resize=768%2C432&quality=100&strip=all&ssl=1 768w, https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-Arduino-OLED-Display-Image.jpg?resize=1024%2C576&quality=100&strip=all&ssl=1 1024w" sizes="(max-width: 828px) 100vw, 828px" data-recalc-dims="1" loading="eager" data-reader-unique-id="4" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">We also have a dedicated guide that shows how to display temperature and humidity readings using DHT sensor and ESP32.
Introducing 0.96 inch OLED Display
The OLED display that we’ll use in this tutorial is the SSD1306 model: a monocolor, 0.96 inch display with 128×64 pixels as shown in the following figure.
 https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2016/09/ssd1306-oled-display-arduino.jpg?resize=300%2C165&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 750px) 100vw, 750px" data-recalc-dims="1" loading="eager" data-reader-unique-id="12" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2016/09/ssd1306-oled-display-arduino.jpg?resize=300%2C165&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 750px) 100vw, 750px" data-recalc-dims="1" loading="eager" data-reader-unique-id="12" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">The OLED display doesn’t require backlight, which results in a very nice contrast in dark environments. Additionally, its pixels consume energy only when they are on, so the OLED display consumes less power when compared to other displays.
The model we’re using has four pins and communicates with any microcontroller using I2C communication protocol. There are models that come with an extra RESET pin or that communicate using SPI communication protocol.
OLED Display SSD1306 Pin Wiring
Because the OLED display uses I2C communication protocol, wiring is very simple. You can use the following table as a reference.
| Pin | ESP32 |
| Vin | 3.3V |
| GND | GND |
| SCL | GPIO 22 |
| SDA | GPIO 21 |
Alternatively, you can follow the next schematic diagram to wire the ESP32 to the OLED display.
 https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32_OLED.png?resize=300%2C235&quality=100&strip=all&ssl=1 300w, https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32_OLED.png?resize=768%2C603&quality=100&strip=all&ssl=1 768w" sizes="(max-width: 828px) 100vw, 828px" data-recalc-dims="1" loading="eager" data-reader-unique-id="45" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32_OLED.png?resize=300%2C235&quality=100&strip=all&ssl=1 300w, https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32_OLED.png?resize=768%2C603&quality=100&strip=all&ssl=1 768w" sizes="(max-width: 828px) 100vw, 828px" data-recalc-dims="1" loading="eager" data-reader-unique-id="45" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">In this example, we’re using I2C communication protocol. The most suitable pins for I2C communication in the ESP32 are GPIO 22 (SCL) and GPIO 21 (SDA).
If you’re using an OLED display with SPI communication protocol, use the following GPIOs.
- GPIO 18: CLK
- GPIO 19: MISO
- GPIO 23: MOSI
- GPIO 5: CS
Read our ESP32 Pinout Reference Guide to learn more about the ESP32 GPIOs.
Installing SSD1306 OLED Library – ESP32
There are several libraries available to control the OLED display with the ESP32. In this tutorial we’ll use two Adafruit libraries: Adafruit_SSD1306 library and Adafruit_GFX library.
Follow the next steps to install those libraries.
1. Open your Arduino IDE and go to Sketch > Include Library > Manage Libraries. The Library Manager should open.
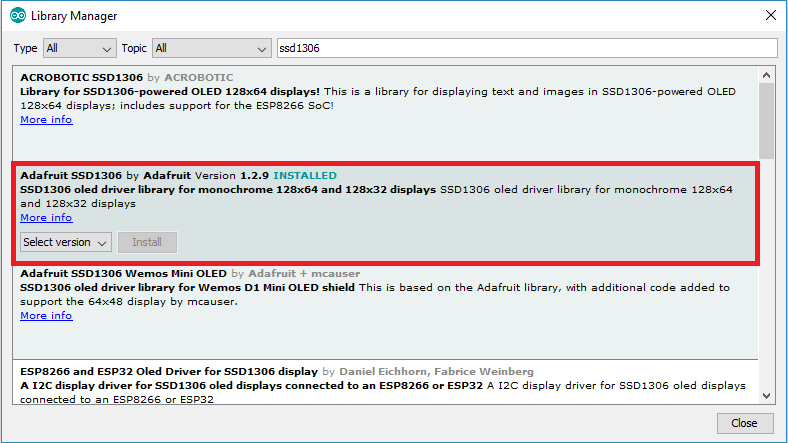
2. Type “SSD1306” in the search box and install the SSD1306 library from Adafruit.
 https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/install-ssd1306-adafruit-library.png?resize=300%2C169&quality=100&strip=all&ssl=1 300w, https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/install-ssd1306-adafruit-library.png?resize=768%2C432&quality=100&strip=all&ssl=1 768w" sizes="(max-width: 788px) 100vw, 788px" data-recalc-dims="1" loading="eager" data-reader-unique-id="70" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/install-ssd1306-adafruit-library.png?resize=300%2C169&quality=100&strip=all&ssl=1 300w, https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/install-ssd1306-adafruit-library.png?resize=768%2C432&quality=100&strip=all&ssl=1 768w" sizes="(max-width: 788px) 100vw, 788px" data-recalc-dims="1" loading="eager" data-reader-unique-id="70" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">3. After installing the SSD1306 library from Adafruit, type “GFX” in the search box and install the library.
 https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/install-gfx-library-adafruit.png?resize=300%2C169&quality=100&strip=all&ssl=1 300w, https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/install-gfx-library-adafruit.png?resize=768%2C433&quality=100&strip=all&ssl=1 768w" sizes="(max-width: 786px) 100vw, 786px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="75" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/install-gfx-library-adafruit.png?resize=300%2C169&quality=100&strip=all&ssl=1 300w, https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/install-gfx-library-adafruit.png?resize=768%2C433&quality=100&strip=all&ssl=1 768w" sizes="(max-width: 786px) 100vw, 786px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="75" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">4. After installing the libraries, restart your Arduino IDE.
We’ll program the ESP32 using Arduino IDE, so you must have the ESP32 add-on installed in your Arduino IDE. If you haven’t, follow the next tutorial first:
- Install the ESP32 Board in Arduino IDE (Windows instructions)
- Install the ESP32 Board in Arduino IDE (Mac OS X and Linux instructions)
Testing OLED Display with ESP32
After wiring the OLED display to the ESP32 and installing all required libraries, you can use one example from the library to see if everything is working properly.
In your Arduino IDE, go to File > Examples > Adafruit SSD1306 and select the example for the display you’re using.
 https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/oled_example_esp8266.png?resize=300%2C288&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 624px) 100vw, 624px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="91" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/oled_example_esp8266.png?resize=300%2C288&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 624px) 100vw, 624px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="91" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">The following code should load:
#include <SPI.h>
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
#define OLED_RESET -1
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, OLED_RESET);
#define NUMFLAKES 10
#define LOGO_HEIGHT 16
#define LOGO_WIDTH 16
static const unsigned char PROGMEM logo_bmp[] =
{ B00000000, B11000000,
B00000001, B11000000,
B00000001, B11000000,
B00000011, B11100000,
B11110011, B11100000,
B11111110, B11111000,
B01111110, B11111111,
B00110011, B10011111,
B00011111, B11111100,
B00001101, B01110000,
B00011011, B10100000,
B00111111, B11100000,
B00111111, B11110000,
B01111100, B11110000,
B01110000, B01110000,
B00000000, B00110000 };
void setup() {
Serial.begin(115200);
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;);
}
display.display();
delay(2000);
display.clearDisplay();
display.drawPixel(10, 10, WHITE);
display.display();
delay(2000);
testdrawline();
testdrawrect();
testfillrect();
testdrawcircle();
testfillcircle();
testdrawroundrect();
testfillroundrect();
testdrawtriangle();
testfilltriangle();
testdrawchar();
testdrawstyles();
testscrolltext();
testdrawbitmap();
display.invertDisplay(true);
delay(1000);
display.invertDisplay(false);
delay(1000);
testanimate(logo_bmp, LOGO_WIDTH, LOGO_HEIGHT);
}
void loop() {
}
void testdrawline() {
int16_t i;
display.clearDisplay();
for(i=0; i<display.width(); i+=4) {
display.drawLine(0, 0, i, display.height()-1, WHITE);
display.display();
delay(1);
}
for(i=0; i<display.height(); i+=4) {
display.drawLine(0, 0, display.width()-1, i, WHITE);
display.display();
delay(1);
}
delay(250);
display.clearDisplay();
for(i=0; i<display.width(); i+=4) {
display.drawLine(0, display.height()-1, i, 0, WHITE);
display.display();
delay(1);
}
for(i=display.height()-1; i>=0; i-=4) {
display.drawLine(0, display.height()-1, display.width()-1, i, WHITE);
display.display();
delay(1);
}
delay(250);
display.clearDisplay();
for(i=display.width()-1; i>=0; i-=4) {
display.drawLine(display.width()-1, display.height()-1, i, 0, WHITE);
display.display();
delay(1);
}
for(i=display.height()-1; i>=0; i-=4) {
display.drawLine(display.width()-1, display.height()-1, 0, i, WHITE);
display.display();
delay(1);
}
delay(250);
display.clearDisplay();
for(i=0; i<display.height(); i+=4) {
display.drawLine(display.width()-1, 0, 0, i, WHITE);
display.display();
delay(1);
}
for(i=0; i<display.width(); i+=4) {
display.drawLine(display.width()-1, 0, i, display.height()-1, WHITE);
display.display();
delay(1);
}
delay(2000);
}
void testdrawrect(void) {
display.clearDisplay();
for(int16_t i=0; i<display.height()/2; i+=2) {
display.drawRect(i, i, display.width()-2*i, display.height()-2*i, WHITE);
display.display();
delay(1);
}
delay(2000);
}
void testfillrect(void) {
display.clearDisplay();
for(int16_t i=0; i<display.height()/2; i+=3) {
display.fillRect(i, i, display.width()-i*2, display.height()-i*2, INVERSE);
display.display();
delay(1);
}
delay(2000);
}
void testdrawcircle(void) {
display.clearDisplay();
for(int16_t i=0; i<max(display.width(),display.height())/2; i+=2) {
display.drawCircle(display.width()/2, display.height()/2, i, WHITE);
display.display();
delay(1);
}
delay(2000);
}
void testfillcircle(void) {
display.clearDisplay();
for(int16_t i=max(display.width(),display.height())/2; i>0; i-=3) {
display.fillCircle(display.width() / 2, display.height() / 2, i, INVERSE);
display.display();
delay(1);
}
delay(2000);
}
void testdrawroundrect(void) {
display.clearDisplay();
for(int16_t i=0; i<display.height()/2-2; i+=2) {
display.drawRoundRect(i, i, display.width()-2*i, display.height()-2*i,
display.height()/4, WHITE);
display.display();
delay(1);
}
delay(2000);
}
void testfillroundrect(void) {
display.clearDisplay();
for(int16_t i=0; i<display.height()/2-2; i+=2) {
display.fillRoundRect(i, i, display.width()-2*i, display.height()-2*i,
display.height()/4, INVERSE);
display.display();
delay(1);
}
delay(2000);
}
void testdrawtriangle(void) {
display.clearDisplay();
for(int16_t i=0; i<max(display.width(),display.height())/2; i+=5) {
display.drawTriangle(
display.width()/2 , display.height()/2-i,
display.width()/2-i, display.height()/2+i,
display.width()/2+i, display.height()/2+i, WHITE);
display.display();
delay(1);
}
delay(2000);
}
void testfilltriangle(void) {
display.clearDisplay();
for(int16_t i=max(display.width(),display.height())/2; i>0; i-=5) {
display.fillTriangle(
display.width()/2 , display.height()/2-i,
display.width()/2-i, display.height()/2+i,
display.width()/2+i, display.height()/2+i, INVERSE);
display.display();
delay(1);
}
delay(2000);
}
void testdrawchar(void) {
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0, 0);
display.cp437(true);
for(int16_t i=0; i<256; i++) {
if(i == '\n') display.write(' ');
else display.write(i);
}
display.display();
delay(2000);
}
void testdrawstyles(void) {
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,0);
display.println(F("Hello, world!"));
display.setTextColor(BLACK, WHITE);
display.println(3.141592);
display.setTextSize(2);
display.setTextColor(WHITE);
display.print(F("0x")); display.println(0xDEADBEEF, HEX);
display.display();
delay(2000);
}
void testscrolltext(void) {
display.clearDisplay();
display.setTextSize(2);
display.setTextColor(WHITE);
display.setCursor(10, 0);
display.println(F("scroll"));
display.display();
delay(100);
display.startscrollright(0x00, 0x0F);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrollleft(0x00, 0x0F);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrolldiagright(0x00, 0x07);
delay(2000);
display.startscrolldiagleft(0x00, 0x07);
delay(2000);
display.stopscroll();
delay(1000);
}
void testdrawbitmap(void) {
display.clearDisplay();
display.drawBitmap(
(display.width() - LOGO_WIDTH ) / 2,
(display.height() - LOGO_HEIGHT) / 2,
logo_bmp, LOGO_WIDTH, LOGO_HEIGHT, 1);
display.display();
delay(1000);
}
#define XPOS 0
#define YPOS 1
#define DELTAY 2
void testanimate(const uint8_t *bitmap, uint8_t w, uint8_t h) {
int8_t f, icons[NUMFLAKES][3];
for(f=0; f< NUMFLAKES; f++) {
icons[f][XPOS] = random(1 - LOGO_WIDTH, display.width());
icons[f][YPOS] = -LOGO_HEIGHT;
icons[f][DELTAY] = random(1, 6);
Serial.print(F("x: "));
Serial.print(icons[f][XPOS], DEC);
Serial.print(F(" y: "));
Serial.print(icons[f][YPOS], DEC);
Serial.print(F(" dy: "));
Serial.println(icons[f][DELTAY], DEC);
}
for(;;) {
display.clearDisplay();
for(f=0; f< NUMFLAKES; f++) {
display.drawBitmap(icons[f][XPOS], icons[f][YPOS], bitmap, w, h, WHITE);
}
display.display();
delay(200);
for(f=0; f< NUMFLAKES; f++) {
icons[f][YPOS] += icons[f][DELTAY];
if (icons[f][YPOS] >= display.height()) {
icons[f][XPOS] = random(1 - LOGO_WIDTH, display.width());
icons[f][YPOS] = -LOGO_HEIGHT;
icons[f][DELTAY] = random(1, 6);
}
}
}
}
If your OLED doesn’t have a RESET pin, you should set the OLED_RESET variable to -1 as shown below:
#define OLED_RESET -1  https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/oled_reset.png?resize=300%2C56&quality=100&strip=all&ssl=1 300w, https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/oled_reset.png?resize=768%2C142&quality=100&strip=all&ssl=1 768w" sizes="(max-width: 772px) 100vw, 772px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2050" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/oled_reset.png?resize=300%2C56&quality=100&strip=all&ssl=1 300w, https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/oled_reset.png?resize=768%2C142&quality=100&strip=all&ssl=1 768w" sizes="(max-width: 772px) 100vw, 772px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2050" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">Upload the code to your ESP32 board. Don’t forget to select the right board and COM port in the Tools menu.
You should get a series of different animations in the OLED as shown in the following short video.
If your OLED display is not showing anything:
- Check that the OLED display is properly wired to the ESP32
- Double-check the OLED display I2C address: with the OLED connected to the ESP32, upload this code and check the I2C address in the Serial Monitor
You should change the OLED address in the following line, if necessary. In our case, the address is 0x3C.
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { Write Text – OLED Display
The Adafruit library for the OLED display comes with several functions to write text. In this section, you’ll learn how to write and scroll text using the library functions.
“Hello, world!” OLED Display
The following sketch displays Hello, world! message in the OLED display.
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
void setup() {
Serial.begin(115200);
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;);
}
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0, 10);
display.println("Hello, world!");
display.display();
}
void loop() {
}
After uploading the code, this is what you’ll get in your OLED:
 https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-font.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2206" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-font.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2206" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">Let’s take a quick look on how the code works.
Importing libraries
First, you need to import the necessary libraries. The Wire library to use I2C and the Adafruit libraries to write to the display: Adafruit_GFX and Adafruit_SSD1306.
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>Initialize the OLED display
Then, you define your OLED width and height. In this example, we’re using a 128×64 OLED display. If you’re using other sizes, you can change that in the SCREEN_WIDTH, and SCREEN_HEIGHT variables.
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64 Then, initialize a display object with the width and height defined earlier with I2C communication protocol (&Wire).
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);The (-1) parameter means that your OLED display doesn’t have a RESET pin. If your OLED display does have a RESET pin, it should be connected to a GPIO. In that case, you should pass the GPIO number as a parameter.
In the setup(), initialize the Serial Monitor at a baud raute of 115200 for debugging purposes.
Serial.begin(115200);Initialize the OLED display with the begin() method as follows:
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println("SSD1306 allocation failed");
for(;;);
}This snippet also prints a message on the Serial Monitor, in case we’re not able to connect to the display.
Serial.println("SSD1306 allocation failed");In case you’re using a different OLED display, you may need to change the OLED address. In our case, the address is 0x3C.
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) { If this address doesn’t work, you can run an I2C scanner sketch to find your OLED address. You can find the I2C scanner sketch here.
After initializing the display, add a two second delay, so that the OLED has enough time to initialize before writing text:
delay(2000);Clear display, set font size, color and write text
After initializing the display, clear the display buffer with the clearDisplay()method:
display.clearDisplay();Before writing text, you need to set the text size, color and where the text will be displayed in the OLED.
Set the font size using the setTextSize() method:
display.setTextSize(1); Set the font color with the setTextColor() method:
display.setTextColor(WHITE); WHITE sets white font and black background.
Define the position where the text starts using the setCursor(x,y) method. In this case, we’re setting the text to start at the (0,0) coordinates – at the top left corner.
display.setCursor(0,0); Finally, you can send the text to the display using the println() method, as follows:
display.println("Hello, world!");Then, you need to call the display() method to actually display the text on the screen.
display.display();Scrolling Text
The Adafruit OLED library provides useful methods to easily scroll text.
- startscrollright(0x00, 0x0F): scroll text from left to right
- startscrollleft(0x00, 0x0F): scroll text from right to left
- startscrolldiagright(0x00, 0x07): scroll text from left bottom corner to right upper corner
- startscrolldiagleft(0x00, 0x07): scroll text from right bottom corner to left upper corner
The following sketch implements those methods.
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
void setup() {
Serial.begin(115200);
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;);
}
delay(2000);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0, 0);
display.println("Scrolling Hello");
display.display();
delay(100);
}
void loop() {
display.startscrollright(0x00, 0x0F);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrollleft(0x00, 0x0F);
delay(2000);
display.stopscroll();
delay(1000);
display.startscrolldiagright(0x00, 0x07);
delay(2000);
display.startscrolldiagleft(0x00, 0x07);
delay(2000);
display.stopscroll();
delay(1000);
}
The text scrolls as shown in the following short video.
Using Other Fonts – OLED Display
The Adafruit GFX library allows us to use some alternate fonts besides the built-in fonts. It allows you to chose between Serif, Sans, and Mono. Each font is available in bold, italic and in different sizes.
The sizes are set by the actual font. So, the setTextSize() method doesn’t work with these fonts. The fonts are available in 9, 12, 18 and 24 point sizes and also contain 7-bit characters (ASCII codes) (described as 7b in the font name).
You can chose from the next selection of fonts:
FreeMono12pt7b.h FreeSansBoldOblique12pt7b.h
FreeMono18pt7b.h FreeSansBoldOblique18pt7b.h
FreeMono24pt7b.h FreeSansBoldOblique24pt7b.h
FreeMono9pt7b.h FreeSansBoldOblique9pt7b.h
FreeMonoBold12pt7b.h FreeSansOblique12pt7b.h
FreeMonoBold18pt7b.h FreeSansOblique18pt7b.h
FreeMonoBold24pt7b.h FreeSansOblique24pt7b.h
FreeMonoBold9pt7b.h FreeSansOblique9pt7b.h
FreeMonoBoldOblique12pt7b.h FreeSerif12pt7b.h
FreeMonoBoldOblique18pt7b.h FreeSerif18pt7b.h
FreeMonoBoldOblique24pt7b.h FreeSerif24pt7b.h
FreeMonoBoldOblique9pt7b.h FreeSerif9pt7b.h
FreeMonoOblique12pt7b.h FreeSerifBold12pt7b.h
FreeMonoOblique18pt7b.h FreeSerifBold18pt7b.h
FreeMonoOblique24pt7b.h FreeSerifBold24pt7b.h
FreeMonoOblique9pt7b.h FreeSerifBold9pt7b.h
FreeSans12pt7b.h FreeSerifBoldItalic12pt7b.h
FreeSans18pt7b.h FreeSerifBoldItalic18pt7b.h
FreeSans24pt7b.h FreeSerifBoldItalic24pt7b.h
FreeSans9pt7b.h FreeSerifBoldItalic9pt7b.h
FreeSansBold12pt7b.h FreeSerifItalic12pt7b.h
FreeSansBold18pt7b.h FreeSerifItalic18pt7b.h
FreeSansBold24pt7b.h FreeSerifItalic24pt7b.h
FreeSansBold9pt7b.h FreeSerifItalic9pt7b.hThe fonts that work better with the OLED display are the 9 and 12 points size.
To use one of those fonts, first you need to include it in your sketch, for example:
#include <Fonts/FreeSerif12pt7b.h>Next, you just need to use the setFont() method and pass as argument, the specified font:
display.setFont(&FreeSerif12pt7b);After specifying the font, all methods to write text will use that font. To get back to use the original font, you just need to call the setFont() method with no arguments:
display.setFont();Upload the next sketch to your board:
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#include <Fonts/FreeSerif9pt7b.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
void setup() {
Serial.begin(115200);
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println("SSD1306 allocation failed");
for(;;);
}
delay(2000);
display.setFont(&FreeSerif9pt7b);
display.clearDisplay();
display.setTextSize(1);
display.setTextColor(WHITE);
display.setCursor(0,20);
display.println("Hello, world!");
display.display();
delay(2000);
}
void loop() {
}
Now, your display prints the “Hello, world!” message in FreeSerif font.
 https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-font-type.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2796" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-font-type.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2796" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">Draw Shapes in the OLED Display
The Adafruit OLED library provides useful methods to draw pixels, lines and shapes. Let’s take a quick look at those methods.
Draw a pixel
 https://i0.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Pixel-Dot.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2802" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i0.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Pixel-Dot.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2802" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">To draw a pixel in the OLED display, you can use the drawPixel(x, y, color)method that accepts as arguments the x and y coordinates where the pixel appears, and color. For example:
display.drawPixel(64, 32, WHITE);Draw a line
 https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Line.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2819" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Line.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2819" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">Use the drawLine(x1, y1, x2, y2, color) method to create a line. The (x1, y1) coordinates indicate the start of the line, and the (x2, y2) coordinates indicates where the line ends. For example:
display.drawLine(0, 0, 127, 20, WHITE);Draw a rectangle
 https://i0.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Rectangle.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2840" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i0.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Rectangle.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2840" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">The drawRect(x, y, width, height, color) provides an easy way to draw a rectangle. The (x, y) coordinates indicate the top left corner of the rectangle. Then, you need to specify the width, height and color:
display.drawRect(10, 10, 50, 30, WHITE);You can use the fillRect(x, y, width, height, color) to draw a filled rectangle. This method accepts the same arguments as drawRect().
 https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Filled.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2863" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Filled.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2863" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">The library also provides methods to displays rectangles with round corners: drawRoundRect() and fillRoundRect(). These methods accepts the same arguments as previous methods plus the radius of the corner. For example:
display.drawRoundRect(10, 10, 30, 50, 2, WHITE); https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Rectangle-Vertical.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2886" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Rectangle-Vertical.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2886" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">Or a filled round rectangle:
display.fillRoundRect(10, 10, 30, 50, 2, WHITE); https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Rectangle-Vertical-Filled.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2907" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Rectangle-Vertical-Filled.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2907" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">Draw a circle
 https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Circle.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2911" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Circle.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2911" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">To draw a circle use the drawCircle(x, y, radius, color) method. The (x,y) coordinates indicate the center of the circle. You should also pass the radius as an argument. For example:
display.drawCircle(64, 32, 10, WHITE);In the same way, to build a filled circle, use the fillCircle() method with the same arguments:
display.fillCircle(64, 32, 10, WHITE); https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Circle-Filled.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2944" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Circle-Filled.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2944" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">Draw a triangle
 https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Triangle.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2948" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Triangle.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2948" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">Use the the drawTriangle(x1, y1, x2, y2, x3, y3, color) method to build a triangle. This method accepts as arguments the coordinates of each corner and the color.
display.drawTriangle(10, 10, 55, 20, 5, 40, WHITE);Use the fillTriangle() method to draw a filled triangle.
display.fillTriangle(10, 10, 55, 20, 5, 40, WHITE); https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Triangle-Filled.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2993" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Triangle-Filled.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="2993" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">Invert
The library provides an additional method that you can use with shapes or text: the invertDisplay() method. Pass true as argument to invert the colors of the screen or false to get back to the original colors.
If you call the following command after defining the triangle:
display.invertDisplay(true);You’ll get an inverted triangle as follows:
 https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Triangle-Background-filled.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="3010" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Triangle-Background-filled.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="3010" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">Code – Draw Shapes
Upload the following sketch that implements each snippet of code we’ve covered previously and goes through all the shapes.
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
void setup() {
Serial.begin(115200);
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;);
}
delay(2000);
display.clearDisplay();
display.drawPixel(64, 32, WHITE);
display.display();
delay(3000);
display.clearDisplay();
display.drawLine(0, 0, 127, 20, WHITE);
display.display();
delay(3000);
display.clearDisplay();
display.drawRect(30, 10, 50, 30, WHITE);
display.display();
delay(3000);
display.fillRect(30, 10, 50, 30, WHITE);
display.display();
delay(3000);
display.clearDisplay();
display.drawRoundRect(10, 10, 30, 50, 2, WHITE);
display.display();
delay(3000);
display.clearDisplay();
display.fillRoundRect(10, 10, 30, 50, 2, WHITE);
display.display();
delay(3000);
display.clearDisplay();
display.drawCircle(64, 32, 10, WHITE);
display.display();
delay(3000);
display.fillCircle(64, 32, 10, WHITE);
display.display();
delay(3000);
display.clearDisplay();
display.drawTriangle(10, 10, 55, 20, 5, 40, WHITE);
display.display();
delay(3000);
display.fillTriangle(10, 10, 55, 20, 5, 40, WHITE);
display.display();
delay(3000);
display.invertDisplay(true);
delay(3000);
display.invertDisplay(false);
delay(3000);
}
void loop() {
}
Display Bitmap Images in the OLED
You can display 128×64 bitmap monocolor images on the OLED display.
First, use an imaging program to resize a photo or picture and save it as monochrome bitmap. If you’re on a Windows PC, you can use Paint.
 https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/sara-paint.png?resize=300%2C227&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 521px) 100vw, 521px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="3396" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i1.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/sara-paint.png?resize=300%2C227&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 521px) 100vw, 521px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="3396" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">Then, use a Image to C Array converter to convert the image into an array. I’ve used LCD Image Converter.
Run the program and start with a new image. Go to Image > Import and select the bitmap image you’ve created earlier.
 https://i0.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/Image-converter-new-image.png?resize=300%2C209&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 569px) 100vw, 569px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="3404" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i0.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/Image-converter-new-image.png?resize=300%2C209&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 569px) 100vw, 569px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="3404" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">Go to Options > Conversion and in the Prepare tab, select the following options:
- Type: Monochrome, Threshold Dither
- Main Scan Direction: Top to Bottom
- Line Scan Direction: Forward
 https://i0.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/image-converter-options-f.png?resize=300%2C198&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 650px) 100vw, 650px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="3418" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i0.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/image-converter-options-f.png?resize=300%2C198&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 650px) 100vw, 650px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="3418" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">Go to the Image tab and select the following options:
- Split to rows
- Block size: 8 bit
- Byte order: Little-Endian
 https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/options-image-lcd-converter.png?resize=300%2C228&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 567px) 100vw, 567px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="3428" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i2.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/options-image-lcd-converter.png?resize=300%2C228&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 567px) 100vw, 567px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="3428" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">Then, click OK. Finally, in the main menu, go to File > Convert. A new file with .cextension should be saved. That file contains the C array for the image. Open that file with a text editor, and copy the array.
In our case, this is the array that we get:
static const uint8_t image_data_Saraarray[1024] = {
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x00, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x00, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x03, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x00, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x00, 0x0a, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x14, 0x9e, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x36, 0x3f, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x6d, 0xff, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0xfb, 0xff, 0x80, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x03, 0xd7, 0xff, 0x80, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x07, 0xef, 0xff, 0x80, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x0f, 0xdf, 0xff, 0x90, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x0f, 0xbf, 0xff, 0xd0, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x1d, 0x7f, 0xff, 0xd0, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x01, 0x1b, 0xff, 0xff, 0xc0, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x02, 0xa7, 0xff, 0xff, 0xc0, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xe0, 0x00, 0x03, 0xff, 0xc0, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xe0, 0x00, 0x00, 0xff, 0x80, 0x00, 0x0b, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x03, 0xff, 0xff, 0xff, 0xf0, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x80, 0x07, 0xff, 0xff, 0xff, 0xf0, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x0f, 0x07, 0xff, 0xf8, 0xf8, 0x03, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x0e, 0x01, 0xff, 0xc0, 0x38, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x1c, 0x46, 0xff, 0xb1, 0x18, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfe, 0x00, 0x3f, 0x97, 0xff, 0xc0, 0x7a, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfe, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xfe, 0x03, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfe, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xfe, 0x03, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfe, 0x01, 0x3f, 0xff, 0xff, 0xff, 0xfe, 0x01, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfe, 0x01, 0xbf, 0xff, 0xff, 0xff, 0xfe, 0x81, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0xbf, 0xff, 0xff, 0xff, 0xfc, 0x81, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0xff, 0xff, 0xfe, 0xff, 0xfd, 0x83, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0xbf, 0xff, 0xfe, 0xff, 0xfd, 0x01, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0x01, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xfb, 0x03, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xe0, 0x00, 0x3f, 0xff, 0xdc, 0xff, 0xfa, 0x03, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xd8, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xf8, 0x03, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xd0, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xf8, 0x01, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x90, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xf8, 0x02, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xb0, 0x00, 0x0f, 0xf5, 0xff, 0xd7, 0xf8, 0x01, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xb0, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x5f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xa0, 0x00, 0x0f, 0xfb, 0xff, 0xff, 0xf0, 0x00, 0x3f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x0f, 0xfd, 0xff, 0xdf, 0xf0, 0x00, 0x3f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x07, 0xff, 0xff, 0xbf, 0xf0, 0x00, 0x0f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x07, 0xff, 0xff, 0xff, 0xe0, 0x00, 0x87, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x03, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x43, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x60, 0x00, 0x01, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x73, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfe, 0xe0, 0x00, 0x00, 0xff, 0xff, 0xff, 0x80, 0x00, 0x7b, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfd, 0xe0, 0x00, 0x00, 0x7f, 0xff, 0xfe, 0x00, 0x00, 0x33, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfd, 0xe0, 0x00, 0x00, 0x3f, 0xff, 0xf8, 0x00, 0x00, 0x27, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xe0, 0x00, 0x00, 0x0f, 0xff, 0xf0, 0x00, 0x00, 0x0f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x60, 0x00, 0x00, 0x67, 0xff, 0xe0, 0x00, 0x00, 0x1b, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfd, 0x40, 0x00, 0x00, 0xf3, 0xff, 0xc4, 0x00, 0x00, 0x0b, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfe, 0x80, 0x00, 0x00, 0xfc, 0xff, 0x8c, 0x00, 0x00, 0x03, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfe, 0x00, 0x00, 0x00, 0x7f, 0x3c, 0x3c, 0x00, 0x00, 0x07, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x00, 0x00, 0x00, 0x3f, 0xc0, 0x7c, 0x00, 0x00, 0x03, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xfc, 0x00, 0x00, 0x03, 0xff, 0xff, 0xff
};
Copy your array to the sketch. Then, to display the array, use the drawBitmap()method that accepts the following arguments (x, y, image array, image width, image height, rotation). The (x, y) coordinates define where the image starts to be displayed.
Copy the code below to display your bitmap image in the OLED.
#include <Wire.h>
#include <Adafruit_GFX.h>
#include <Adafruit_SSD1306.h>
#define SCREEN_WIDTH 128
#define SCREEN_HEIGHT 64
Adafruit_SSD1306 display(SCREEN_WIDTH, SCREEN_HEIGHT, &Wire, -1);
static const uint8_t image_data_Saraarray[1024] = {
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x00, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x00, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x00, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xe0, 0x00, 0x00, 0x00, 0x03, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x00, 0x00, 0x01, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x00, 0x00, 0x00, 0xff, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x00, 0x00, 0x00, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfe, 0x00, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x00, 0x00, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x00, 0x0a, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x14, 0x9e, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x36, 0x3f, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0x6d, 0xff, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x00, 0xfb, 0xff, 0x80, 0x1f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0x03, 0xd7, 0xff, 0x80, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x07, 0xef, 0xff, 0x80, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x0f, 0xdf, 0xff, 0x90, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x0f, 0xbf, 0xff, 0xd0, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x1d, 0x7f, 0xff, 0xd0, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x01, 0x1b, 0xff, 0xff, 0xc0, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xf0, 0x02, 0xa7, 0xff, 0xff, 0xc0, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xe0, 0x00, 0x03, 0xff, 0xc0, 0x00, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xe0, 0x00, 0x00, 0xff, 0x80, 0x00, 0x0b, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0xc0, 0x03, 0xff, 0xff, 0xff, 0xf0, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x80, 0x07, 0xff, 0xff, 0xff, 0xf0, 0x0f, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x0f, 0x07, 0xff, 0xf8, 0xf8, 0x03, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x0e, 0x01, 0xff, 0xc0, 0x38, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xff, 0x00, 0x1c, 0x46, 0xff, 0xb1, 0x18, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfe, 0x00, 0x3f, 0x97, 0xff, 0xc0, 0x7a, 0x07, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfe, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xfe, 0x03, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfe, 0x00, 0x3f, 0xff, 0xff, 0xff, 0xfe, 0x03, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfe, 0x01, 0x3f, 0xff, 0xff, 0xff, 0xfe, 0x01, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfe, 0x01, 0xbf, 0xff, 0xff, 0xff, 0xfe, 0x81, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0xbf, 0xff, 0xff, 0xff, 0xfc, 0x81, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xfc, 0x00, 0xff, 0xff, 0xfe, 0xff, 0xfd, 0x83, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0xbf, 0xff, 0xfe, 0xff, 0xfd, 0x01, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xff, 0x01, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xf0, 0x00, 0x7f, 0xff, 0xff, 0xff, 0xfb, 0x03, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xe0, 0x00, 0x3f, 0xff, 0xdc, 0xff, 0xfa, 0x03, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xd8, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xf8, 0x03, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xd0, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xf8, 0x01, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x90, 0x00, 0x1f, 0xff, 0xff, 0xff, 0xf8, 0x02, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xb0, 0x00, 0x0f, 0xf5, 0xff, 0xd7, 0xf8, 0x01, 0xff, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xb0, 0x00, 0x0f, 0xff, 0xff, 0xff, 0xf8, 0x00, 0x5f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xa0, 0x00, 0x0f, 0xfb, 0xff, 0xff, 0xf0, 0x00, 0x3f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x0f, 0xfd, 0xff, 0xdf, 0xf0, 0x00, 0x3f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x07, 0xff, 0xff, 0xbf, 0xf0, 0x00, 0x0f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x07, 0xff, 0xff, 0xff, 0xe0, 0x00, 0x87, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x80, 0x00, 0x03, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x43, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x60, 0x00, 0x01, 0xff, 0xff, 0xff, 0xc0, 0x00, 0x73, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfe, 0xe0, 0x00, 0x00, 0xff, 0xff, 0xff, 0x80, 0x00, 0x7b, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfd, 0xe0, 0x00, 0x00, 0x7f, 0xff, 0xfe, 0x00, 0x00, 0x33, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfd, 0xe0, 0x00, 0x00, 0x3f, 0xff, 0xf8, 0x00, 0x00, 0x27, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0xe0, 0x00, 0x00, 0x0f, 0xff, 0xf0, 0x00, 0x00, 0x0f, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x60, 0x00, 0x00, 0x67, 0xff, 0xe0, 0x00, 0x00, 0x1b, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfd, 0x40, 0x00, 0x00, 0xf3, 0xff, 0xc4, 0x00, 0x00, 0x0b, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfe, 0x80, 0x00, 0x00, 0xfc, 0xff, 0x8c, 0x00, 0x00, 0x03, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xfe, 0x00, 0x00, 0x00, 0x7f, 0x3c, 0x3c, 0x00, 0x00, 0x07, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x00, 0x00, 0x00, 0x3f, 0xc0, 0x7c, 0x00, 0x00, 0x03, 0xff, 0xff, 0xff,
0xff, 0xff, 0xff, 0xff, 0x00, 0x00, 0x00, 0x1f, 0xff, 0xfc, 0x00, 0x00, 0x03, 0xff, 0xff, 0xff
};
void setup() {
Serial.begin(115200);
if(!display.begin(SSD1306_SWITCHCAPVCC, 0x3C)) {
Serial.println(F("SSD1306 allocation failed"));
for(;;);
}
delay(2000);
display.clearDisplay();
display.drawBitmap(0, 0, image_data_Saraarray, 128, 64, 1);
display.display();
}
void loop() {
}
After uploading the code, this is what we get on the display.
 https://i0.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Image.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="7672" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">
https://i0.wp.com/randomnerdtutorials.com/wp-content/uploads/2019/05/ESP32-ESP8266-Arduino-OLED-Display-Image.jpg?resize=300%2C252&quality=100&strip=all&ssl=1 300w" sizes="(max-width: 375px) 100vw, 375px" data-recalc-dims="1" loading="lazy" data-reader-unique-id="7672" style="max-width: 100%; margin: 0.5em auto; display: block; height: auto;">Troubleshooting
If you get the “SSD1306 allocation failed” error or if the OLED is not displaying anything in the screen, it can be one of the following issues:
Wrong I2C address
The I2C address for the OLED display we are using is 0x3C. However, yours may be different. So, make sure you check your display I2C address using an I2C scanner sketch.
SDA and SCL not connected properly
Please make sure that you have the SDA and SCL pins of the OLED display wired correctly. In case of the ESP32, connect SDA pin to GPIO 21 and SCL pin to GPIO 22.
Wrapping Up
We hope you’ve found this guide about the OLED display with EPS8266 useful. Now, you can integrate the OLED display in your own projects. Proceed to the next tutorial to learn how to display sensor readings on the OLED display:
If you like ESP32, you’ll certainly like our ESP32 resources:
- Learn ESP32 with Arduino IDE (eBook and video course)
- MicroPython Programming with ESP32 (eBook)
- ESP32 Pinout Reference: Which GPIO pins should you use?
Some of our most popular projects with ESP board:
- Build a Multisensor Shield for ESP8266
- ESP32 Web Server with Arduino IDE
- ESP32 DHT22 Web Server
- Low Power Weather Station Datalogger
Thanks for reading.





